前端网页如何避免被访客审查元素?总结以下方法,未来有新的想法也会记录在此篇文章里。
Cloudflare Worker 无服务器追查 Git 仓库代码泄露
大部分 Git 平台,如 Github、Gitlab 等,会在打开仓库时自动渲染 README.md,而我们利用这一特性,通过对 README.md 中的图片访问日志加以记录,可以实现追查代码泄露的目的。
如果你还没有 Cloudflare 账号,可以申请一个。
登录 Cloudflare 后,进入 Workers 页面,点击 KV。
Javascript Promise 20 题,加深理解 Promise
0x00
1 | Promise.resolve(1) |
基于 VuePress 的项目文档的编译速度一直让我很苦恼,启动一次 dev server 要大约半分钟的时间,而且哪怕只有一个 Hello World,速度也是这么慢。相比之下,Hexo 都比它快。这当然不只是 VuePress 本身的问题,要说还得归咎于 Webpack。
于是 Vite 诞生了,一起诞生的还有 VitePress。好耶!虽然 VitePress 仍处于 WIP 阶段,告诉我们不要在任何地方使用,但我们可以提前对比一下,它究竟能比 VuePress 快多少?我们使用基于 VuePress 的 Twikoo 文档测试一下。
安装
1 | yarn add -D vitepress |
云函数的特性是,当 main 函数 return 时,执行进程会被立即冻结。这一点在官方文档Node.js 8 的异步行为中有提到。
对于异步函数,主流程执行完成后,函数实例进程会被冻结,进程中的所有异步任务会暂停执行,直到这个进程被再次唤起。
另一方面,如果函数实例进程由于某些原因没被复用(例如更新了函数代码),这个异步流程中的代码就永远不会被执行。
但是有些场景下,云函数需要很长的执行时间,例如,Twikoo 通过 Akismet 检测垃圾评论的过程。按照特性,在检测过程结束前,就不能异步检测,提前返回结果给前端,否则检测进程就会被冻结,导致检测失败。我们只能 await 同步检测,造成请求响应慢,用户体验差。
按照 Java 的习惯,我们会启动新的线程执行长时间的任务,在云函数中怎样实现?
背景
Twikoo 评论系统要实现导入功能,导入,就需要上传文件。
通过调用云函数,我们能够传递 string、number 等简单的参数,想要上传文件?不太行。
想到云开发环境有一块默认开通的 COS 空间,这块空间允许登录用户上传文件,只要利用这片空间,就可以实现将文件上传给云函数的功能了。
主要思路
- 前端调用 js-sdk 上传文件,获取到 fileID
- 前端将 fileID 作为参数,调用云函数
- 云函数通过 fileID 获取到文件,并解析
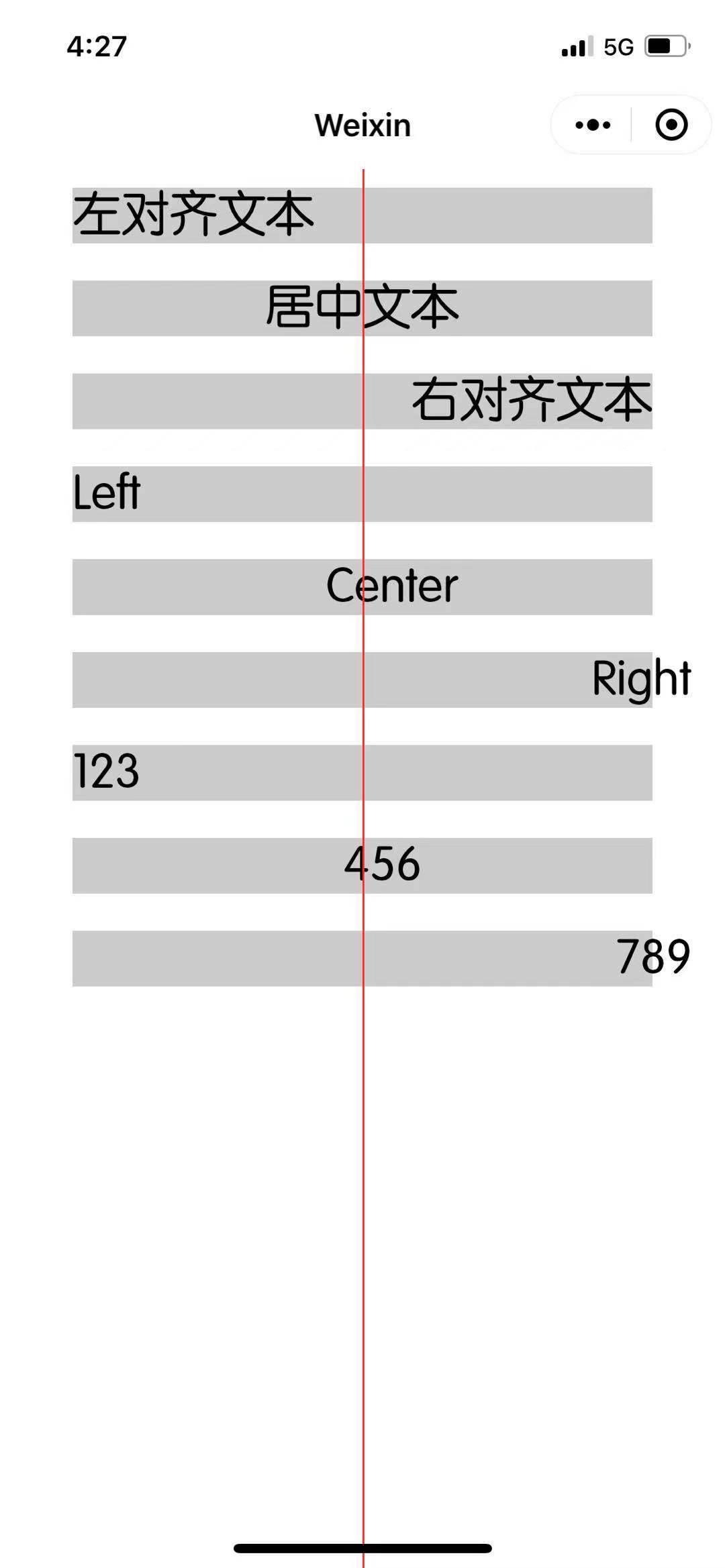
解决微信小程序在 iPhone iOS 上 text 宽度只有一半导致的不居中等种种问题
现象
当小程序中使用第三方字体时,在 iPhone 11 和 iPhone 12 机型下
- 中文字正常
- 英文字和数字,居中和右对齐异常

这个问题只能在几个特定的机型下出现,不用第三方字体也没有这个问题,安卓机型和开发者工具也重现不了,甚至 iPhone 12 mini 用同一版本也不能重现。
微信版本:7.0.18
小程序基础库:2.14.0
iOS:14.2
这未免也太奇怪了。
