PC 浏览器平滑惯性滚动(smooth scroll)一套简单实现
前言
主要是 Bing 找了许多 libraries。效果在 Chrome for Windows 上都不理想,要么滚动很生硬,要么就是太复杂,就自己实现了。
本来是 PC only 的,写好后测试了一下移动端,是兼容的,效果也还不错……
不过反正移动端都自带惯性滑动了
PC 浏览器平滑惯性滚动(smooth scroll)一套简单实现
主要是 Bing 找了许多 libraries。效果在 Chrome for Windows 上都不理想,要么滚动很生硬,要么就是太复杂,就自己实现了。
本来是 PC only 的,写好后测试了一下移动端,是兼容的,效果也还不错……
不过反正移动端都自带惯性滑动了
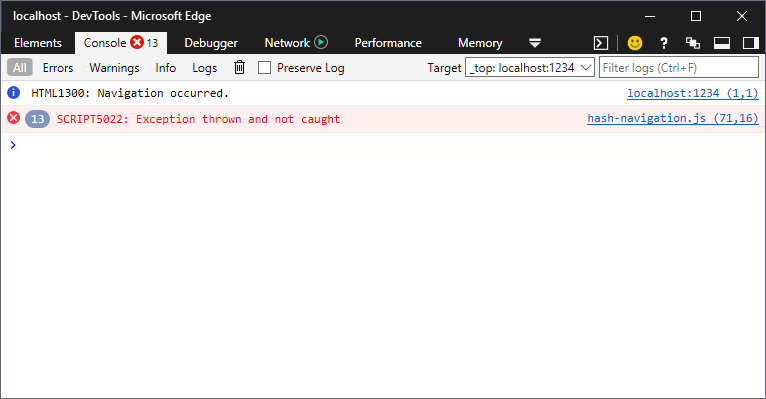
解决 Edge 浏览器 SCRIPT5022: Exception thrown and not caught
JS 代码在 Safari, Chrome, Firefox 都是好的,就只有 Edge 莫名其妙地报错。

1 | SCRIPT5022: Exception thrown and not caught |
未捕获的异常?EXM?你倒是说是什么异常啊?行号还是错的?点过去无法定位错误位置?hash-navigation.js?我的项目里根本都没有这个 js 啊喂!
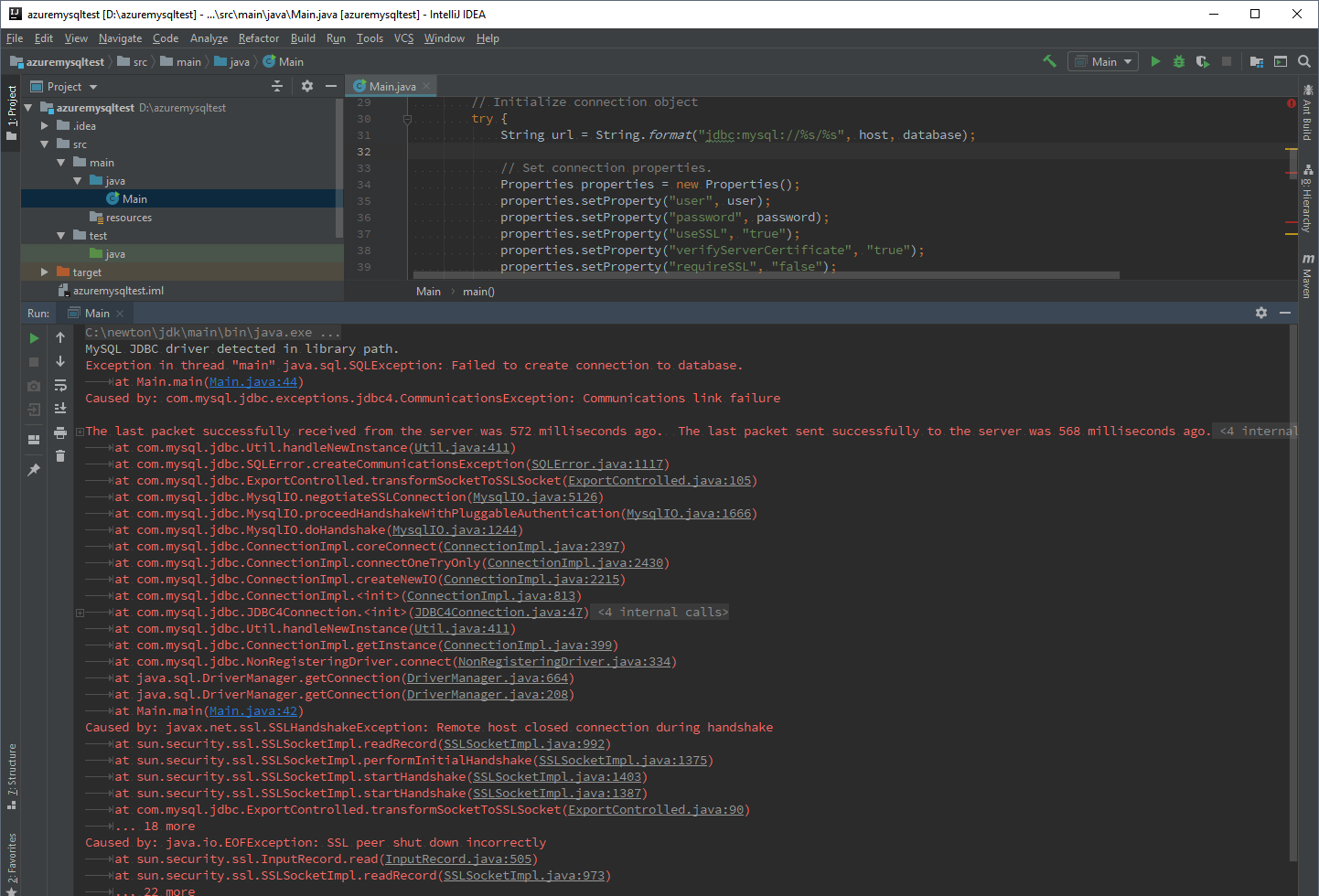
JDBC 连接 Azure Database for MySQL 报错 SSL peer shut down incorrectly 的解决
这个问题找了一天的原因,如果你也遇到了这个问题,希望能帮到你。

完整错误信息:
1 | 03-Jun-2020 07:52:22.772 SEVERE [main] org.apache.tomcat.jdbc.pool.ConnectionPool.init Unable to create initial connections of pool. |
提取关键信息:
1 | Caused by: javax.net.ssl.SSLHandshakeException: Remote host terminated the handshake |
得知 SSL 握手失败,于是我找了 Azure 的示例代码(https://docs.azure.cn/zh-cn/mysql/connect-java)来测,也是同样的问题。
网页中文字体压缩(woff2)、拆分、去繁体字库,提高加载速度
从客户得到的网页字体足足有 10MB 大小,会严重拖慢网页加载,如何处理?
阅读下面的解决方法前,建议先阅读网页字体优化,了解一些基本知识以及这么做的原因。
GBK 结尾的字体偏大的原因是包含庞大的繁体字库,大多数网页并不需要,可以使用 fontTools 得到字体的简体中文子集。
我一直在用 Google Play 版本的 QQ,简洁没有花里胡哨的功能,要问我为什么不用 TIM?因为 TIM 实在太简洁了,连表情都不能下载。
今天突然发现 Play 里的 QQ 更新了!终于不是那个远古版本的 7.7.6 了。
我比较喜欢消息气泡,有时候我甚至可以看气泡认人,但我非常讨厌个性字体,一些字体的辨识度实在低,虽然可以双击查看消息,但能够屏蔽就舒服了。在 7.7.6 中我通过删除 Tencent/MobileQQ/.font_info 目录并创建同名文件来屏蔽字体,新版不起作用了。
找了一圈,发现是这个目录位置变了,现在是 Android/data/com.tencent.mobileqq/Tencent/MobileQQ/.font_info/。
马上删掉,创建同名文件!
然后就遇到问题,QQ 学聪明了,删除了我创建的文件,然后重新加载了字体。
我又想到了给 000 权限,但是 Android 内部存储中的文件是不能设权限的,此路不通。
经过一番尝试,我找到了新的办法屏蔽字体,简而言之,就是用空文件替换所有的 ttf。